There are times where you may want to display a specific category on a different page. For example, you may have a catering menu that you want to keep separate or would like a separate page to accept deposits or donations.
Please note this will only work for store interface 1 and store interface 2
(Read the bottom of the page for more technical details on how to use subdomains)
There are a few steps involved in making categories appear separate on different pages.
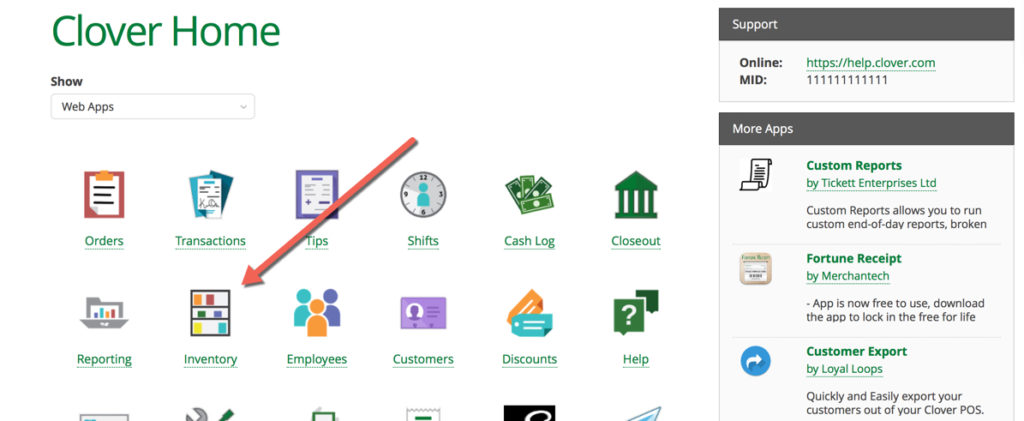
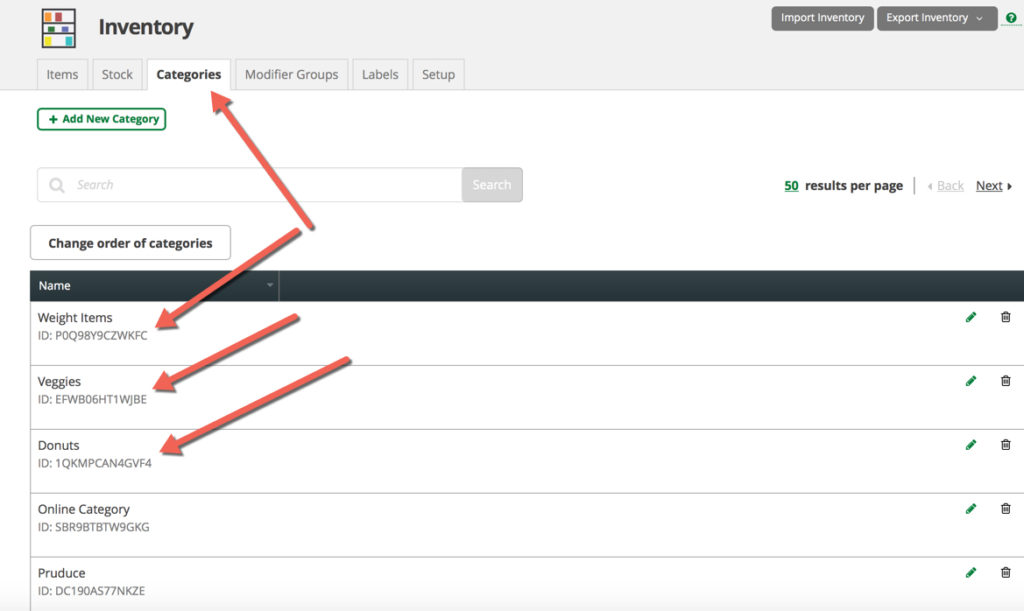
- It will require that you know the category id, you can get this from clover.com
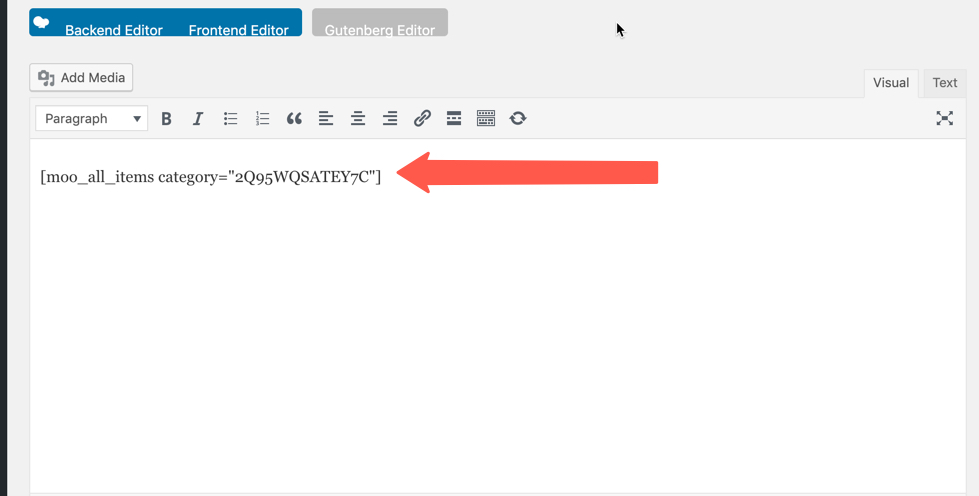
- You will also need to enter the following shortcode: [moo_all_items category="enter category id here"]
- For example, [moo_all_items category="SGVFQ44G09H6R"]
- If that doesn't work try this example: [moo_all_items categories="A17WPZTM44S8M"]
- In other words "SGVFQ44G09H6R" is a category id number. You would enter your own category id
- Please note display category on different pages only works with Store interface 1 and Store interface 2
- If you want more functionality of having categories on different pages or want to use the other store interfaces, then it is recommended to install the plugin on the subdomain of your WordPress website. For example, dinner.myrestaurant.com can show the dinner menu, catering. my restaurant.com can show the catering menu. For each subdomain, you would hide all categories from the plugin except the categories you want visible. You can repeat this step as many times as needed. (If you need more info, search google on how to create a WordPress multi-site) Please read until the bottom of this article if you want to learn how to connect the databases together.


This is what it will look like once finished

Showing different categories on different pages using subdomains (this is more technical and recommended to hire a web developer)
If you are installing the plugin on several different subdomains and would like more control over the checkout experience. For example, you have a completely different pick-up or delivery time for different categories and would like to keep the pages separate or would like to use the other store interfaces on different pages, then you can follow the tutorial below.
Let's suppose your website name is www.eathealthy.com – and you are also shipping products to customers. You would like to show products that are being shipped on a separate page. For example, you can display all categories being shipped at ship.eathealthy.com while all items that are being picked up at www.eathealthy.com – Here is an example. cartersbbq.com (you will notice this customer is selling their sauces “Order our sauces” it's on a subdomain called sauces.cartersbbq.com – Because they are shipping sauces, they have it on a completely different page and offering different shipping experiences from their other products.
_________________________________________
How to connect the databases on each subdomain, therefore, if you do a change on one subdomain it also syncs to the other subdomains. (This step is completely optional. Only follow the remaining steps if you are using subdomains and if you are changing the inventory on your Clover POS on a daily basis and don't wish manual sync the inventory when inventory changes)
Before you begin, you will need to know that each item has a different UUID (unique item id number) from one location to another. For example, even though you may have the same exact menu for several locations, the UUID per Clover Merchant Account (or UUID per API key is completely different. Therefore you cannot use the same description or images for different items on different websites at the same time.
To help remedy this – we are offering a workaround to connect the databases-
To get started, create a small script and run it, then where there are modifications on one table it will update on the other table or database. The script will take the description for item X in Location A, and search in Location B and if the item has the same name then it will update its description, image, and category image. If you are performing a lot of modifications, then you can create a script that will create a SQL code to update the tables for the second website or subdomain, Here is an example:
Php code:
function exportItemsBasedOnNames() {
// the table name of items
$table_name = “wp_1_moo_item”;
// the table in 2nd website
$table_name_dest = “wp_2_moo_item”;
global $conn;
$stmt = $conn->prepare(“SELECT * FROM “.$table_name);
$stmt->execute();
$stmt->setFetchMode(PDO::FETCH_ASSOC);
$res = $stmt->fetchAll();
// Get all items and using a loop we will create the sql code
foreach ($res as $item) {
$sql = ‘UPDATE ‘.$table_name.’ SET ‘;
$sql .= “alternate_name = ‘”. addslashes ($item[“alternate_name”]).”‘, “;
$sql .= ‘description = \”. addslashes ($item[“description”]).’\’, ‘;
$sql .= ‘sort_order = “‘.$item[“sort_order”].'”, ‘;
$sql .= ‘visible = “‘.$item[“visible”].'”, ‘;
$sql .= ‘outofstock = “‘.$item[“outofstock”].'”, ‘;
$sql .= ‘hidden = “‘.$item[“hidden”].'” ‘;
$sql .= ‘where name like \”.addslashes($item[“name”]).’\’;’;
echo $sql;
}
Here is what the website would look like
This merchant has two pages with two separate categories “Order Online” “Pay Deposit Online”
Each page has a different category See this website to see an example of how it would look like
