- Knowledge Base
- Smart Online Order / Clover Dashboards
- Other Options
-
Quick Setup Instructions
-
Set Up Smart Online Order Yourself
-
Developers
-
Smart Online Order / Clover Dashboards
-
Retail
-
FAQ
-
Import/Sync Inventory
-
Order Types Tab
-
Modifier Groups & Modifiers
-
Categories & Items
-
Checkout Settings
-
Store Settings
-
Delivery Areas/Fees
-
Store Interfaces
-
Items/Images/Descriptions
-
Coupons
-
Helpful Articles
-
Troubleshooting
-
Kiosk
-
Customers
-
Loyalty System
-
Mobile App
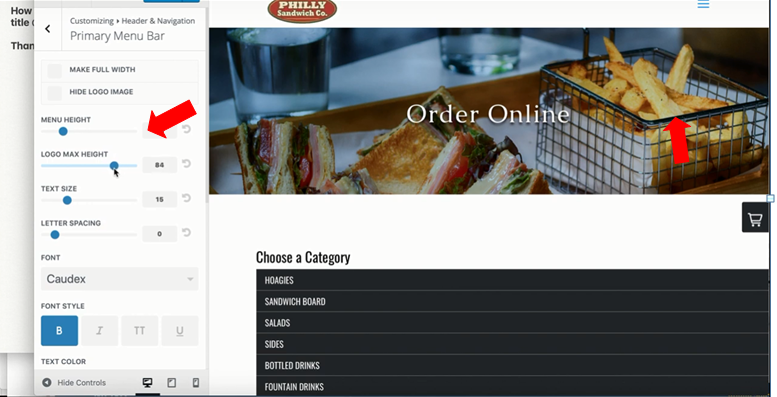
How to change the header and logo image on your Smart Online Order Page
Changing the Header and Logo image on your Smart Online Page
Here are the following steps in changing the header and logo image:
- Log in to the back-end of the website.

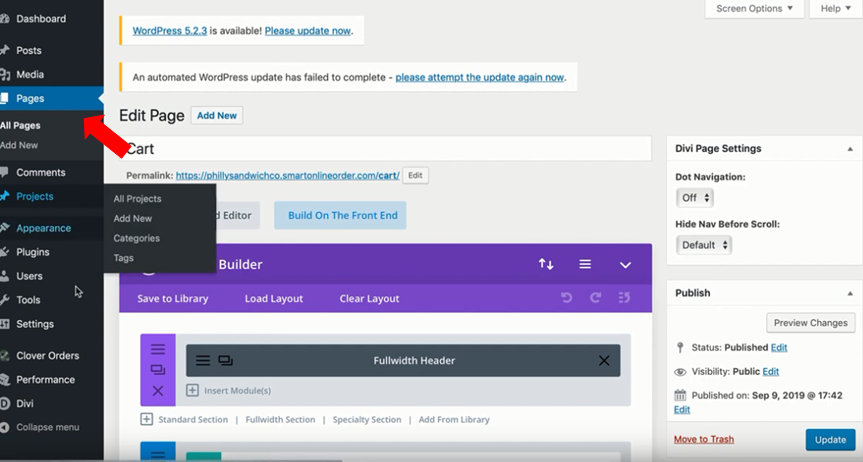
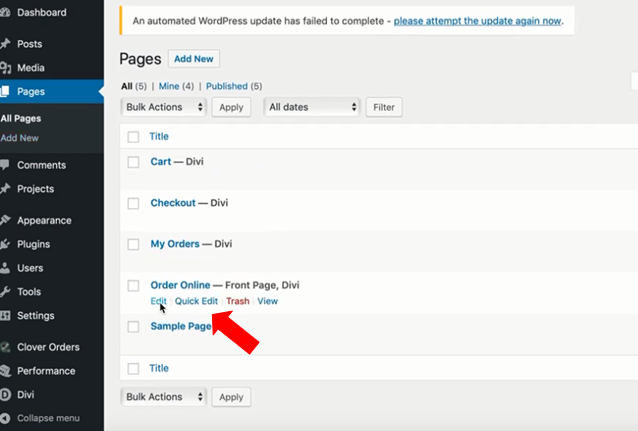
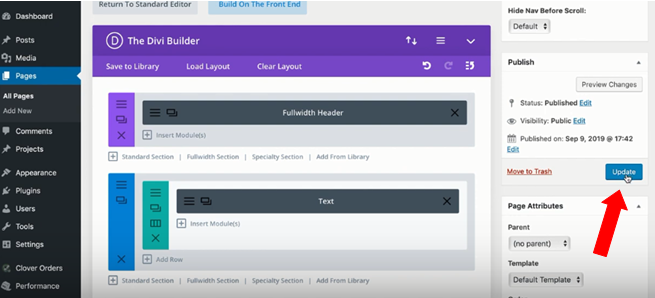
- Press all pages and go to the order online page and edit.

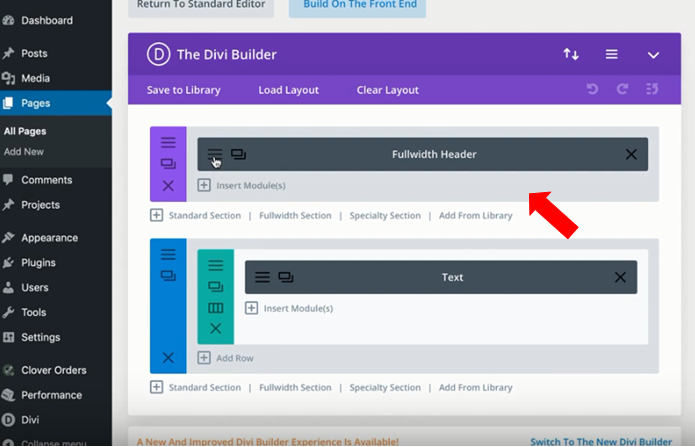
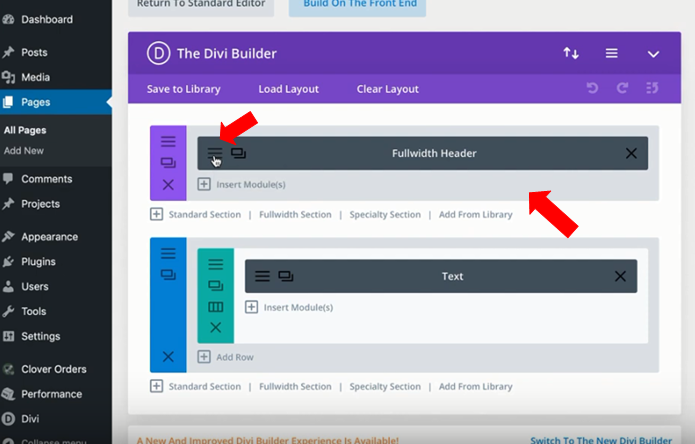
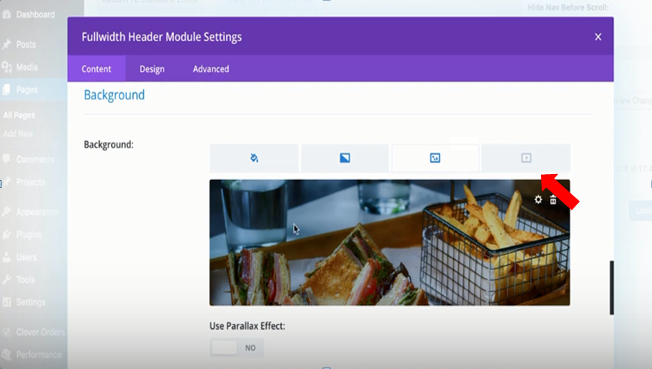
- Once you go to the order online page you scroll to the bottom until you see the Full-width header.

- Press the three (3) lines. You'll be directed to the background image and go to settings.

- Scroll down until you see Background. Upload an image. And then, Save and Exit.

- You have to press the update button to make changes.

- Go back to all pages and repeat the process for other pages.
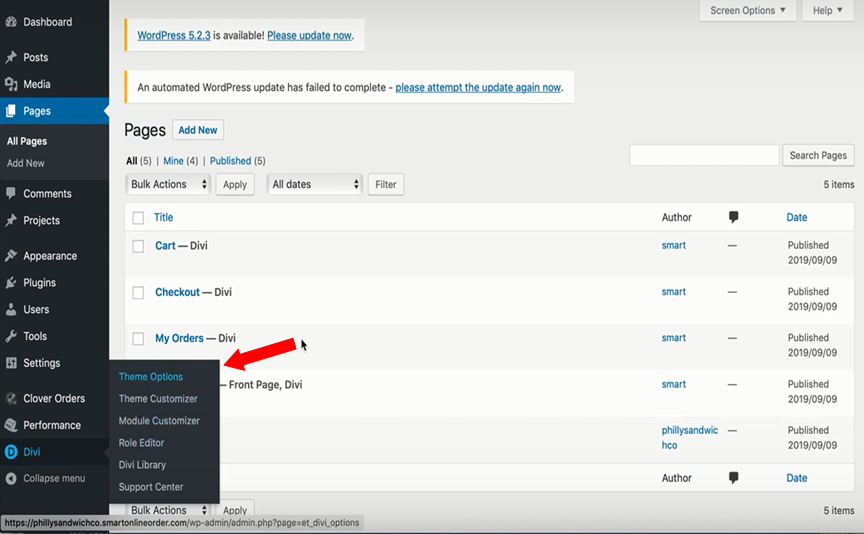
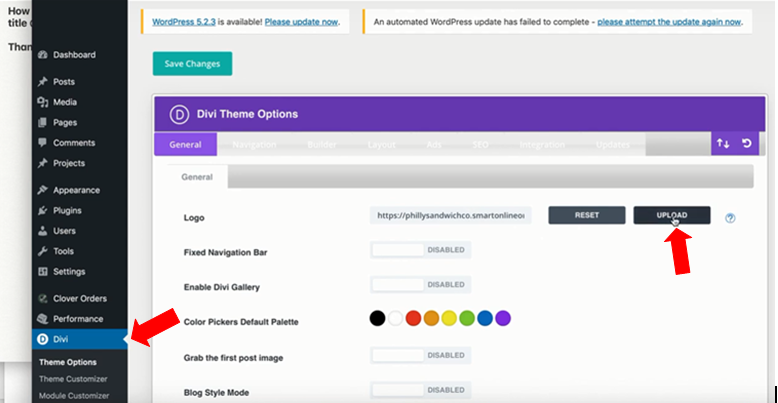
- For changing the logo, go to Divi > Theme options.

- Once you go to Theme options, upload photos and save it.

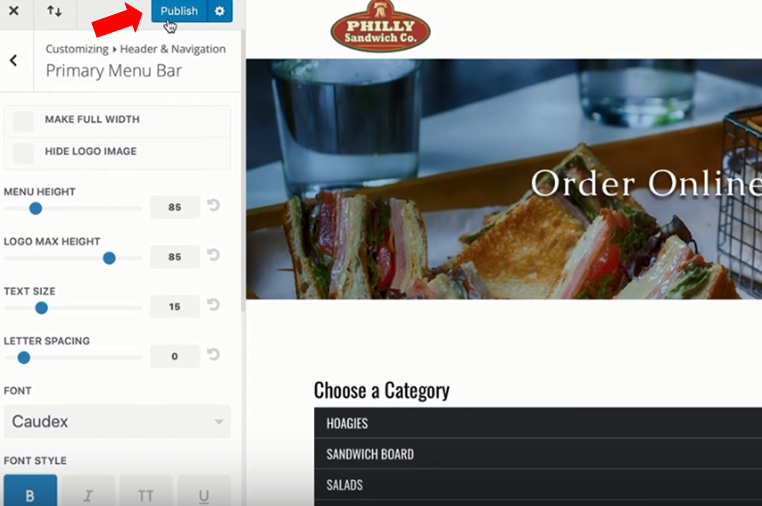
- If you want to make changes to the logo, go to the Theme customizer.

- Save your changes and Publish.

- Refresh the page if necessary.
