How to show any Category on a different Page
You can show a specific category appearing on its own page through the Smart Online Order website plugin.
Disclaimer
- The following article uses the Divi theme and Divi website builder as the basis for creating the individual website pages for said categories, you would need to apply similar information to your current website theme/website theme builder.
- Currently, you are only able to add 1 category per page.
Getting a category ID:
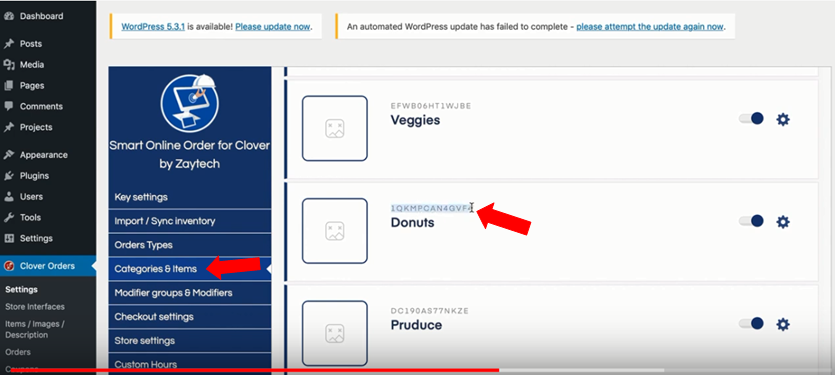
To get the category ID of your category of choice access your Smart Online Order website plugin and then go to the "Categories and Items" page and copy the category ID as available above your category of choice.
Displaying a specific category on a separate page.
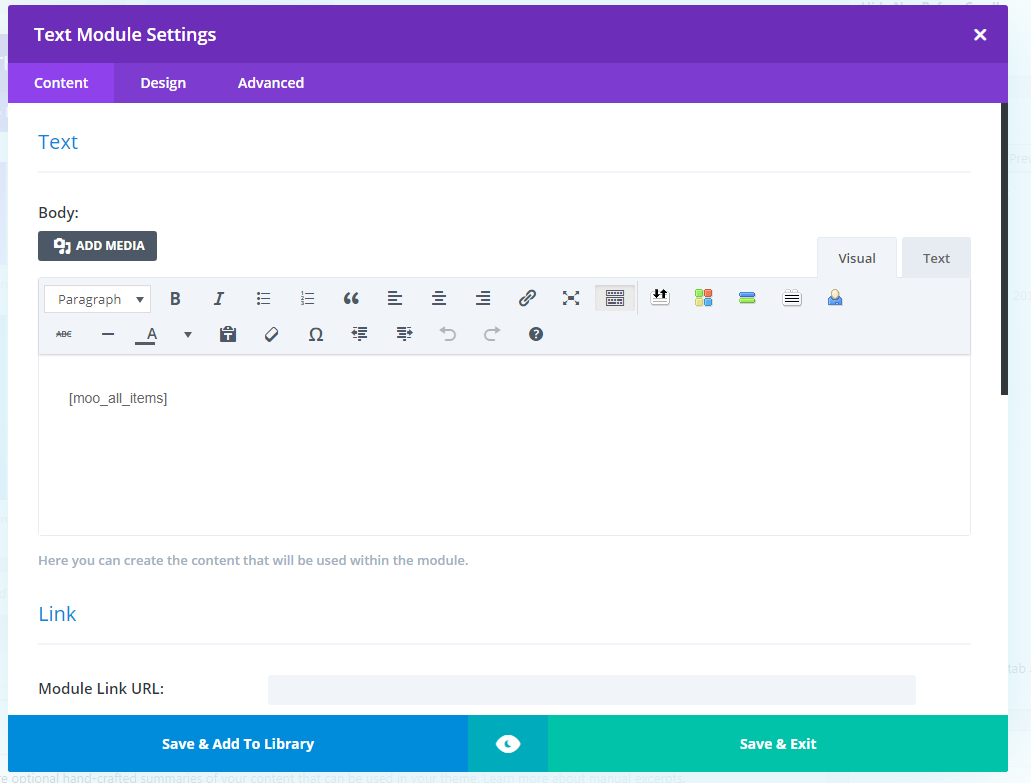
Create a new page for your category of choice and then while editing the page use the following shortcode example to add your category to said page.
[moo_all_items categories ="CATEGORY ID HERE"]


Save your changes to your webpage and your category will now be appearing on said page. Ensure to also add your webpage to your website menu for users to find.